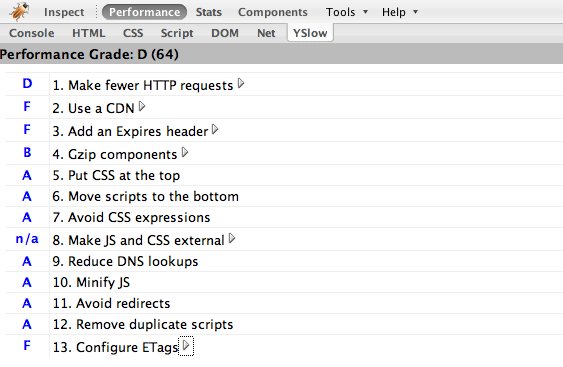
内向きに話題になっていた YSLOW をインストールして試してみるという話。YSLOW はrules for high performance web sites(ウェブサイトを高速にするルール)に記載されている法則に則って、ウェブページの表示を遅くしている原因が何かを教えてくれる Firebugz の拡張プラグインです。
rules for high performance web sites のルールは全部で 13 個。その一つずつを、小刻みに勉強していこうという試みです。
一つ目は「1.Minimize HTTP Requests」。ユーザーの待ち時間の大半は画像や CSS、javascript、Flash などのページの構成要素のダウンロードに費やされているから、これらの数を減らして HTTP request の数を減らしていこうということ。ページのリッチさを保ちつつ、HTTP request を減らすアイデアが記されています。
- イメージマップを利用して画像の点数を少なくする:ナビゲーションバーなど、統合できる画像を統合して、HTTP request を減らす
- 「CSS Sprites」という手法を使う:いくつかの画像を一つの画像にまとめて、background-position でずらしながら利用する。
- インライン(img タグ)で挿入している画像を CSS で表示するようにする:インライン上の画像は実際のページに組み込まれるため、HTML ドキュメントのサイズを増やしてしまう。だから(キャッシュされる)CSS 上で呼び出す方が良い。
- ファイルを統合する:Javascript や CSS などのファイルをひとつにまとめて HTTP request の数を少なくする。
ちなみに、memolog.org のトップページの判定は D 判定・・、Feed Flare の外部 Javascript がエントリーごとに入っているために、評価が下がっているようです。スタッツ用に埋め込んでいるけど(たぶん)トップページには必要なさそうなので、外してみよう。