前回のFlex Flow Direction: the flex-direction propertyから引き続き。5.2. Flex Line Wrapping: the flex-wrap propertyについて
| key | value |
|---|---|
| Name | flex-wrap |
| Value | nowrap | wrap | wrap-reverse |
| Initial | nowrap |
| Applies to | flex containers |
| Inherited | no |
| Percentages | n/a |
| Computed value | specified keyword |
| Canonical order | per grammar |
| Animation type | discrete |
The flex-wrap property controls whether the flex container is single-line or multi-line, and the direction of the cross-axis, which determines the direction new lines are stacked in.
flex-wrapプロパティは flex container が 1 行か複数行かを制御し、また cross-axis の方向を制御して新しい行が積み重なる方向を決定する。
nowrap The flex container is single-line.
nowrap flex container は 1 行になる。
wrap The flex container is multi-line.
wrap flex container は複数行になる。
wrap-reverse Same as wrap.
wrap-reverse wrap と同様
For the values that are not wrap-reverse, the cross-start direction is equivalent to either the inline-start or block-start direction of the current writing mode (whichever is in the cross axis) and the cross-end direction is the opposite direction of cross-start. When flex-wrap is wrap-reverse, the cross-start and cross-end directions are swapped.
wrap-reverse以外の値の場合、cross-start の方向は、現在の writing mode(cross axis がある方)の inline-start か block-start のどちらかと同じになる。また、cross-end の方向は cross-start の方向と反対になる。flex-wrap がwrap-reverseの場合は、cross-start と cross-end の方向が入れ替わる。
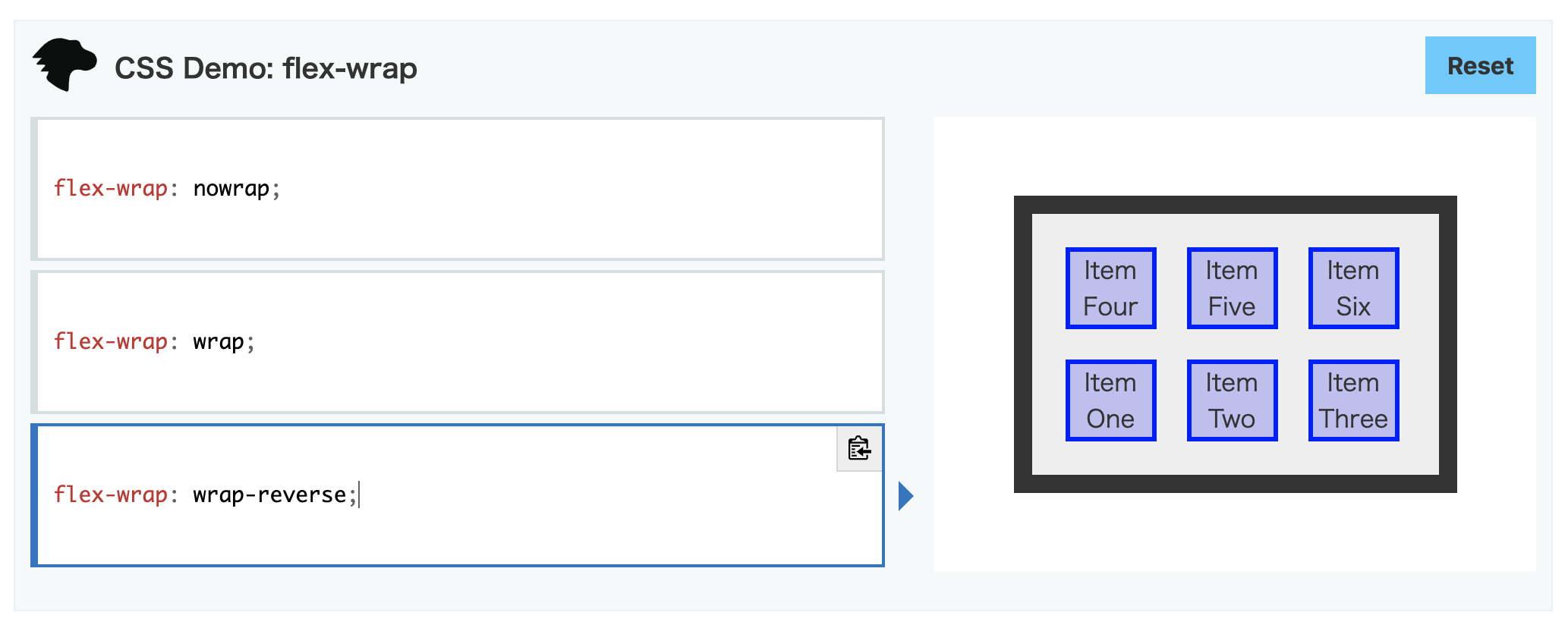
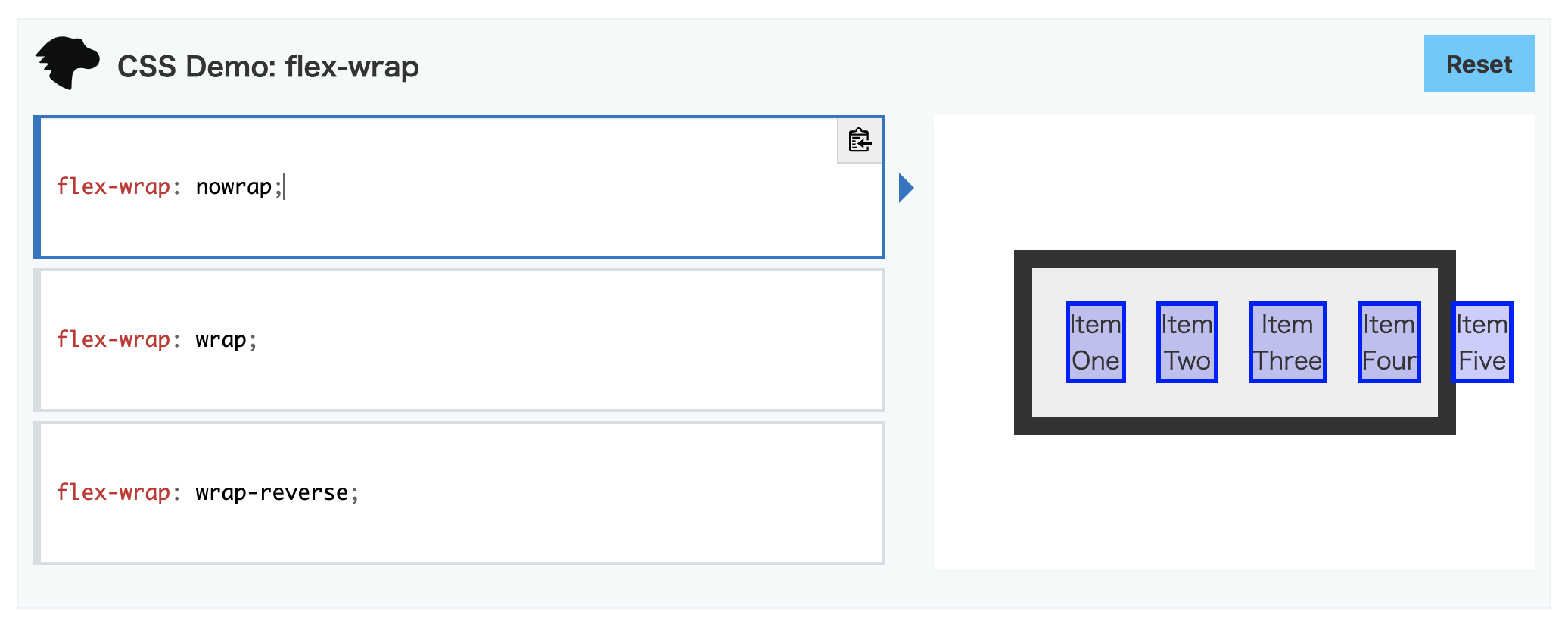
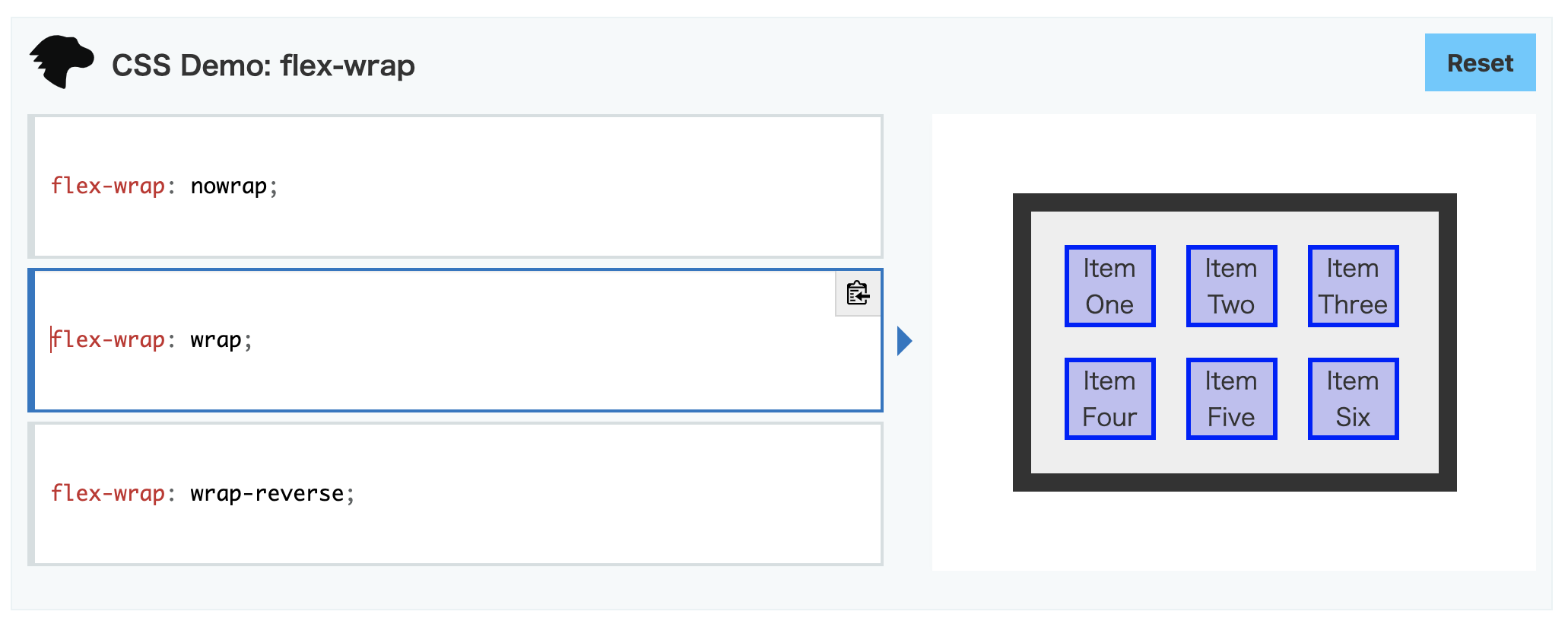
以下の flex wrap のサンプルはflex-wrap - CSS: カスケーディングスタイルシート | MDNのサンプルの画面キャプチャ。writing mode はhorizontal-tbで上から下、左から右という流れ。

nowrapの場合は、main axis に沿って左から右に一列で並ぶ。折り返さない。

wrapの場合は、main-end に到達したところで折り返し、複数行になる。折り返した後の要素は下側に並ぶ。

wrap-reverseの場合は、main-end に到達したところで折り返すのは wrap と同様。左から右に並ぶ流れは変わらないが、cross-start と cross-end の方向が入れ替わり、折り返した後の要素が上側に並ぶ。