iOS では input フォームの type でキーボードの配置が変わります(Android は 4.2 の stock browser では変わらなかったけど、網羅的には調べていない)。その配置を覚えてるようであまり覚えてない。ので、忘れた時のリファレンスとして。
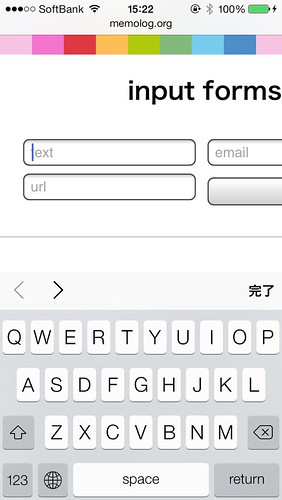
input type=text の場合
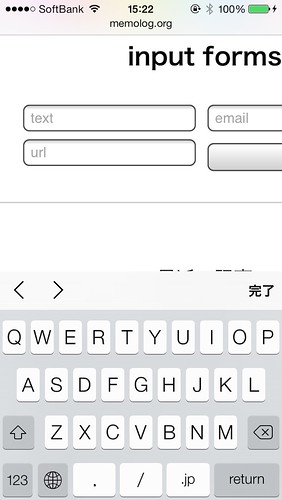
input type=url の場合。スペースバーがなくなって「.」と「/」「.jp」が入る。
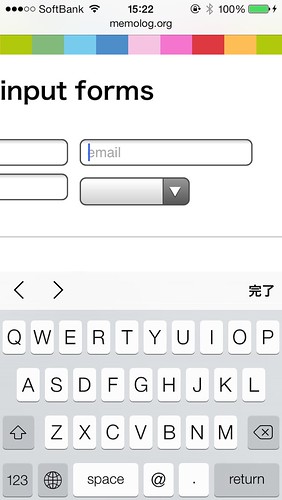
input type=email の場合。スペースバーが小さくなって「.」と「@」が入る。
メールアドレスのときに「@」がすぐ選べる場所にくるというのは良いな。
というメモ。